728x90
반응형
SMALL


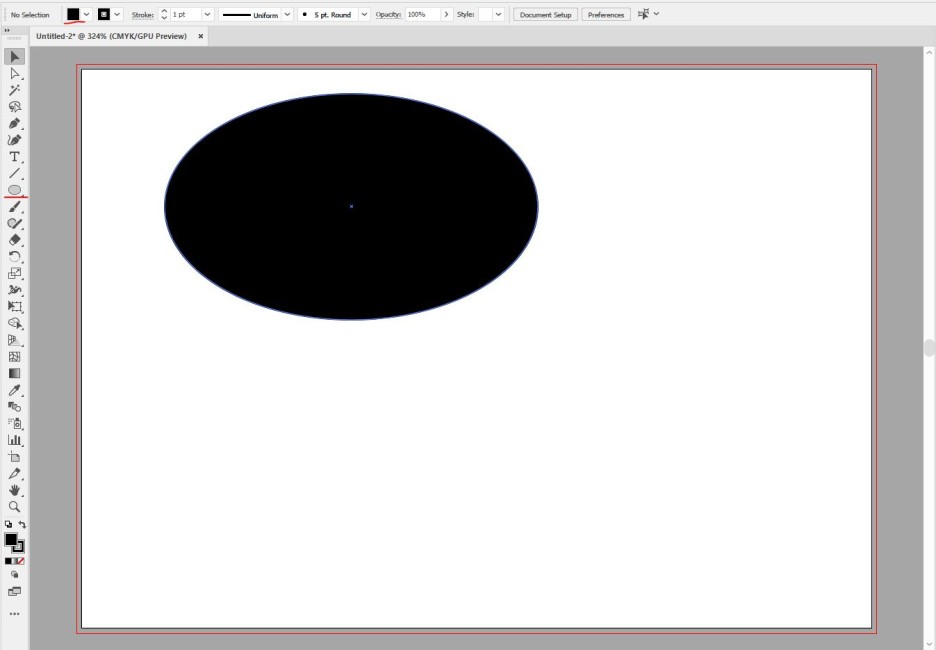
Fill을 검정으로 하고 Stroke를 없음으로 설정한후 원형툴로 타원을 그린다

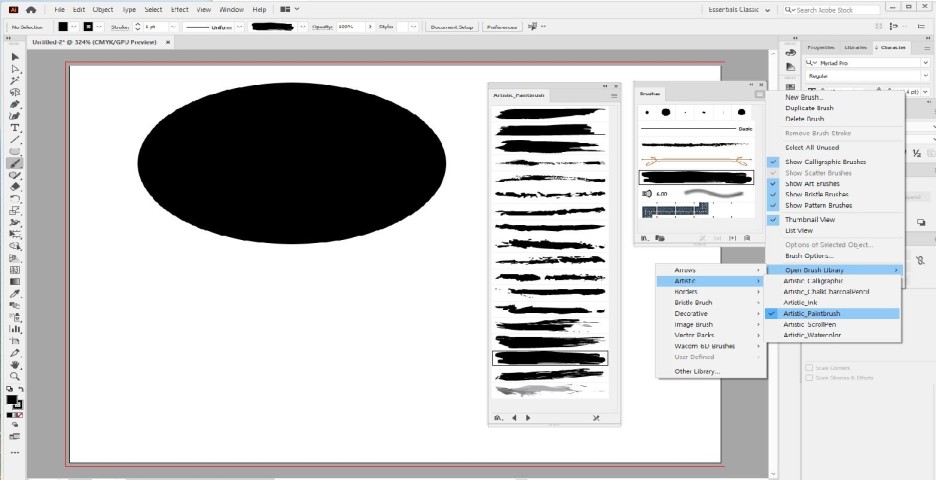
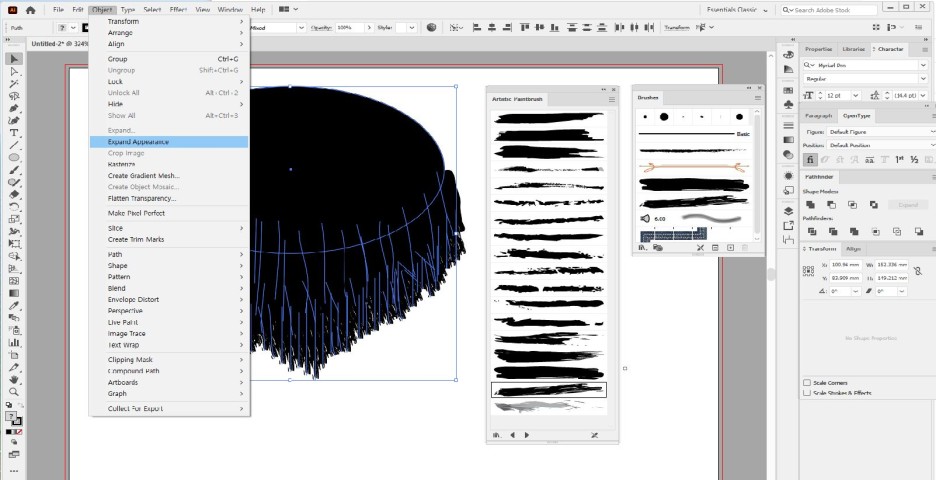
window Brushes 메뉴를 클릭한 후 패널이 열리면 오른쪽 옵션을 선택하고 Open Brush Library Artistic ArtisticPaintbrush를 선택합니다

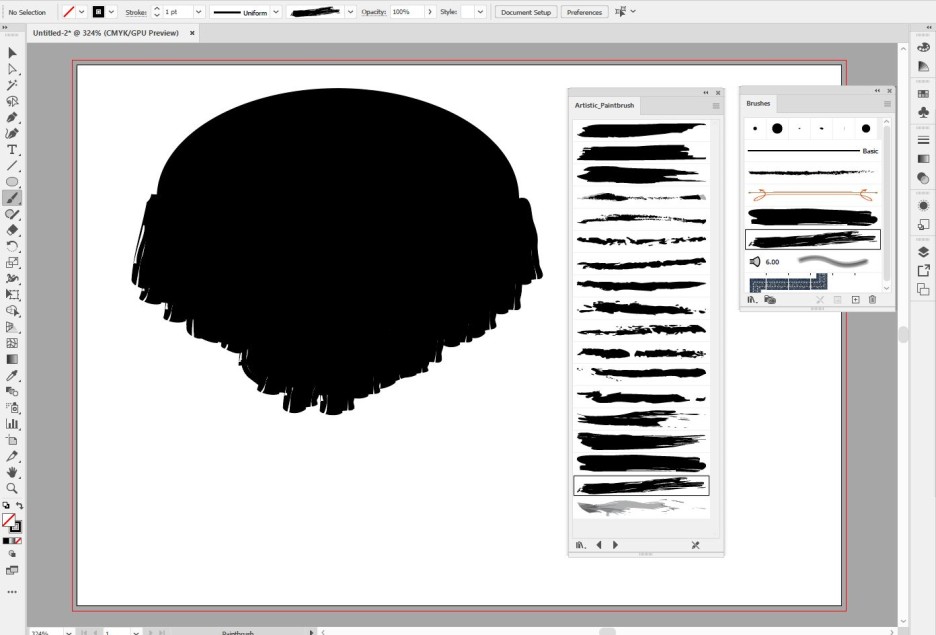
타원 아래로 마우스를 드래그 하여 브러시 선을 여러개 그린다


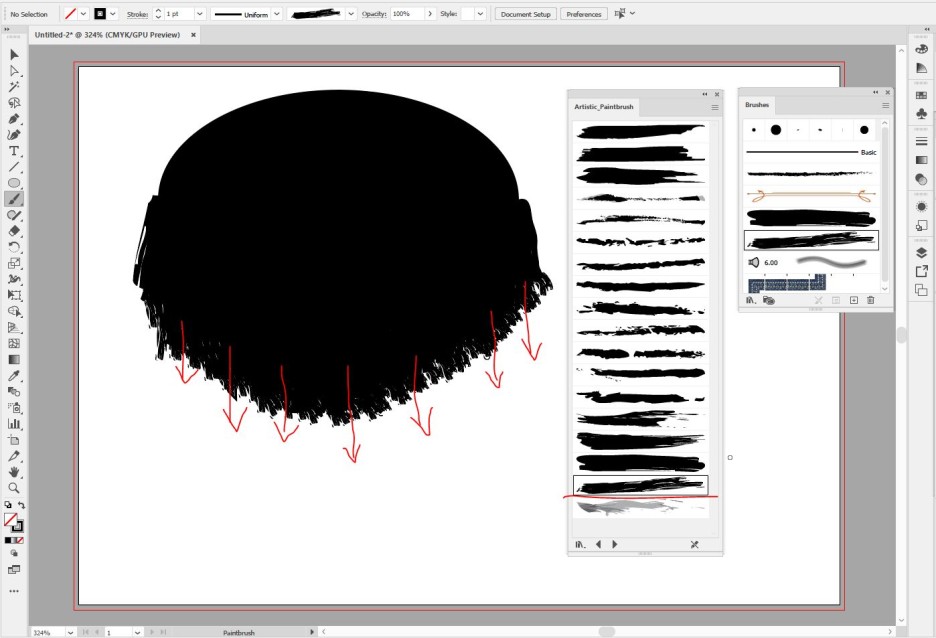
wide브로시로 다그린 다음 knife브러시를 선택합니다 아랫부분에 여러개를 더그려 줍니다

도형을 만들기 위해 선택툴을 클릭한 후 모두 드래그 하여 선택한다음 object expand appearance 메뉴를 클릭해 선을 도형으로 바꿉니다 그다음 전체를 드래그 하여 선택한후 복사를 한다음 포토샵에 가로 A4사이즈를 열기를 한다음 붙여넣기하고 적당한크기를 조절하고 적용합니다


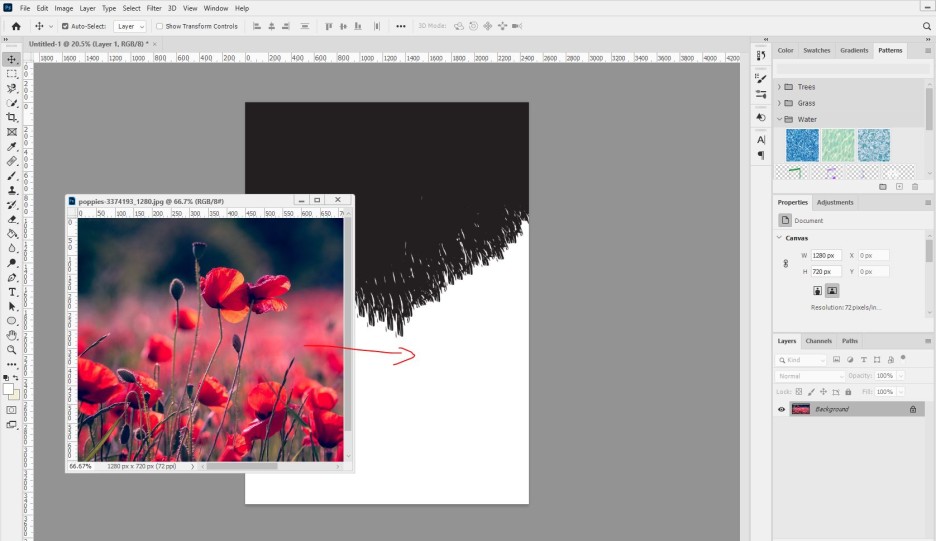
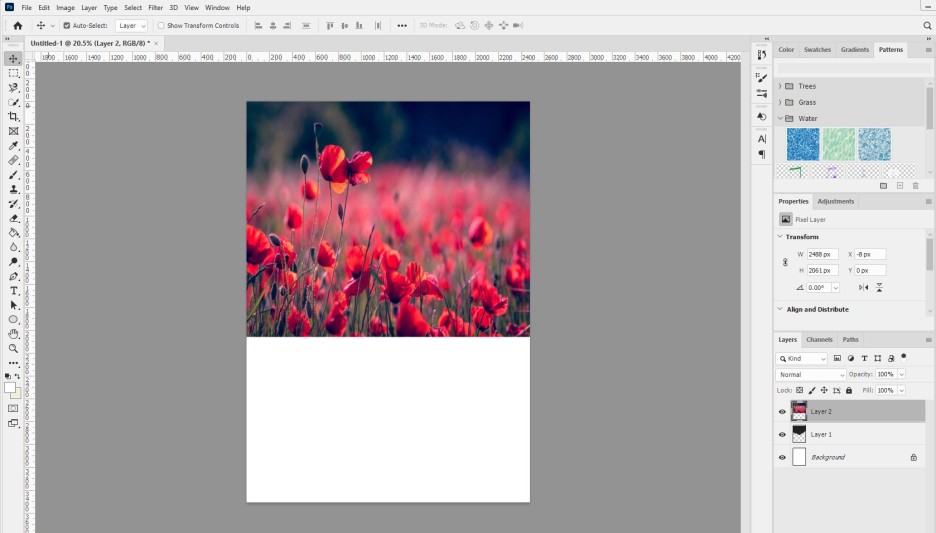
꽃이미지를 하나 불러와서 이동툴로 눌러 드래그해서 이미지를 이동합니다

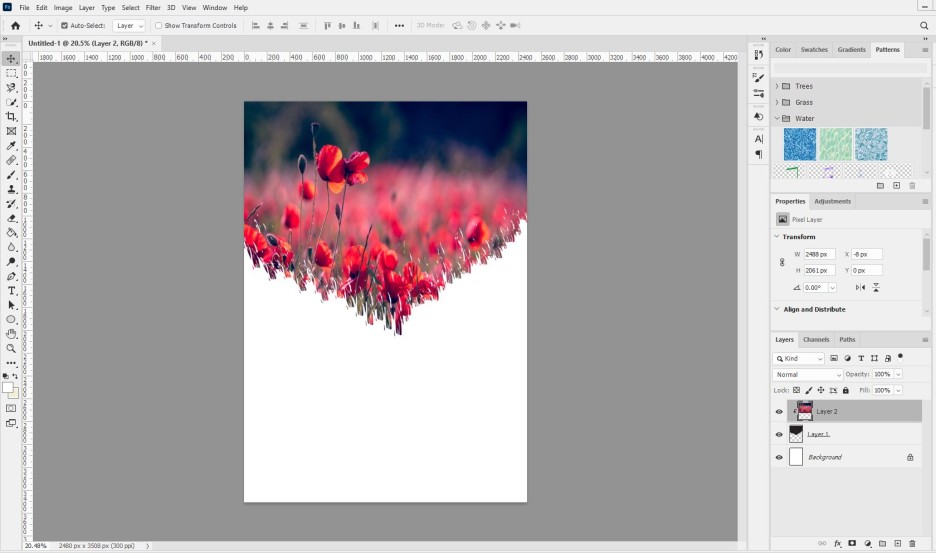
레이어2를 선택한 후 마우스 오른쪽 버튼을 눌러 create clipping mask를 선택합니다 이미지가 브러시로 그린 이미지에 들어간것을 확인할수 있습니다



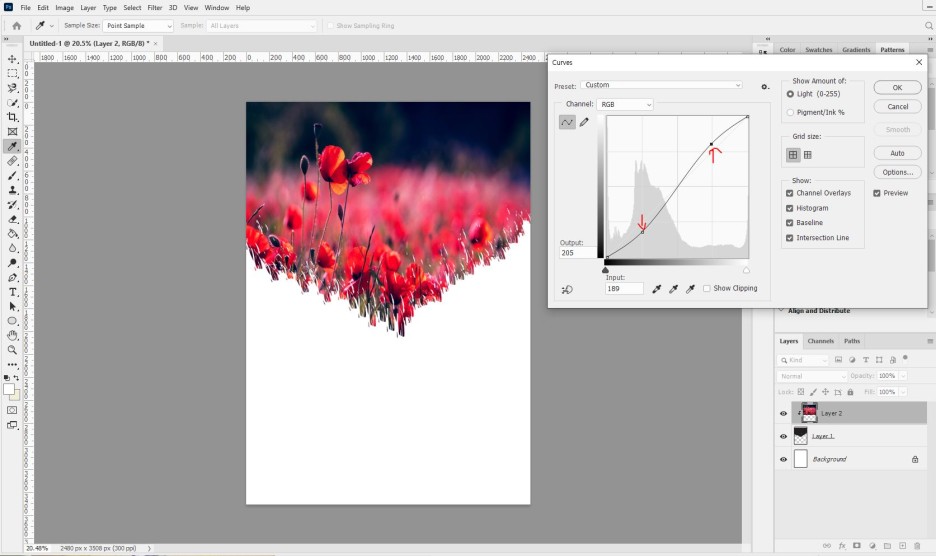
레이어2을 선택한후 ctrl M을 눌러 curves창을 열어서 선을 위아래로 움직여서 S자로 만들어서 효과를 줍니다

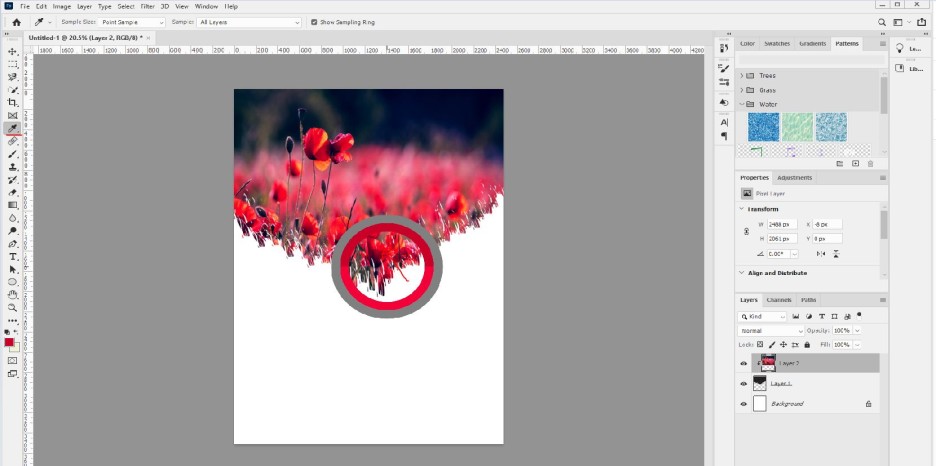
스포이드 툴을 선택한후 이미지 끝부분의 컬러를 선택하여 추출합니다

그레이디언트 툴을 선택하여 아래에서 위로 드래그 하여 색상을 적용합니다
728x90
반응형
LIST
'일러스트레이터 디자인' 카테고리의 다른 글
| 상점 앞 엑스베너 만들기 (0) | 2024.02.27 |
|---|---|
| 일러스트레이터 메뉴판 만들기 (0) | 2024.02.21 |
| 일러스트레이터 간판 만들기 (0) | 2024.02.14 |
| 일러스트레이터 명함 만들기 (0) | 2024.02.13 |