728x90
반응형
SMALL


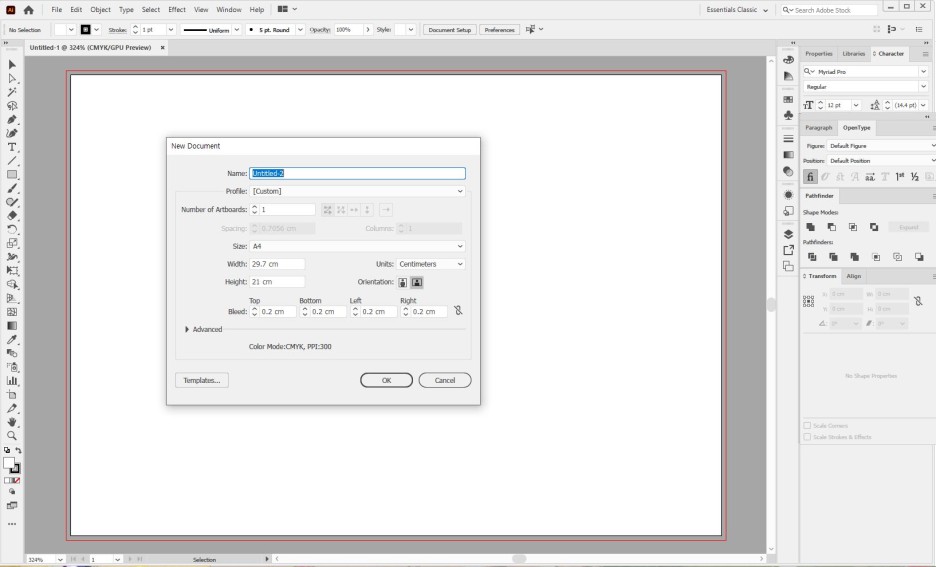
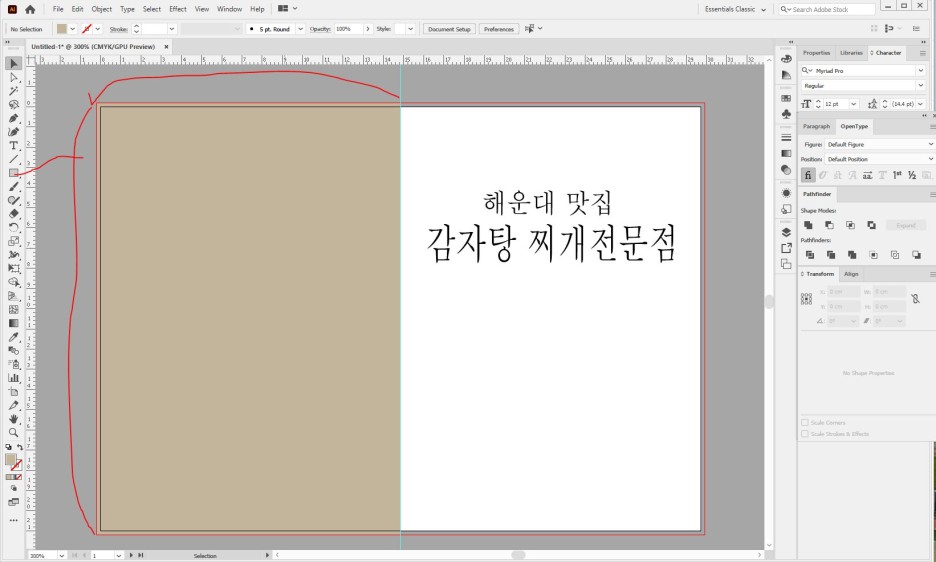
A4 사이즈의 가로 펼침형 메뉴판을 만들기 위해 파일 메뉴를 클릭해 새 창을 엽니다

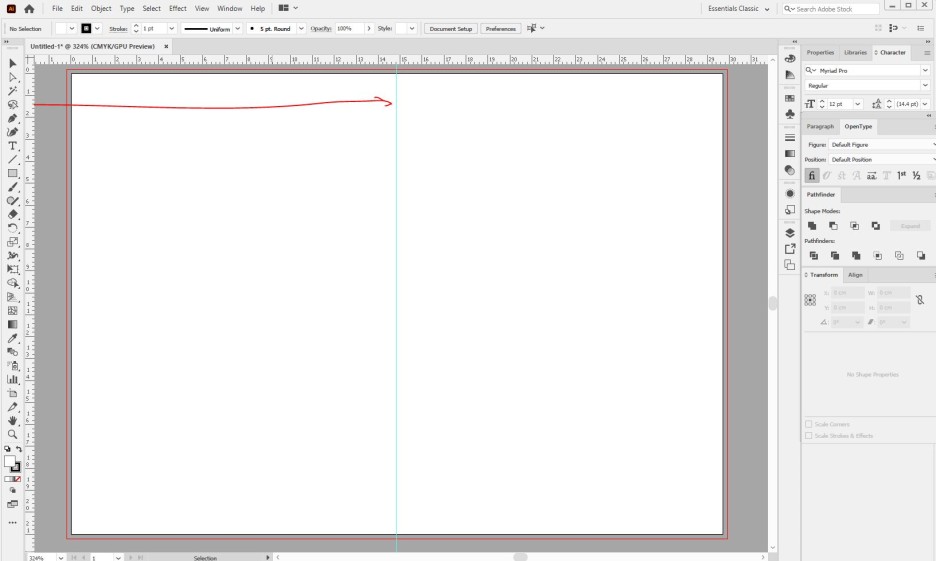
Ctrl R을 눌러 눈금선을 만듭니다 눈금선을 14.8cm 까지 드래그 해서 가져다 놓습니다

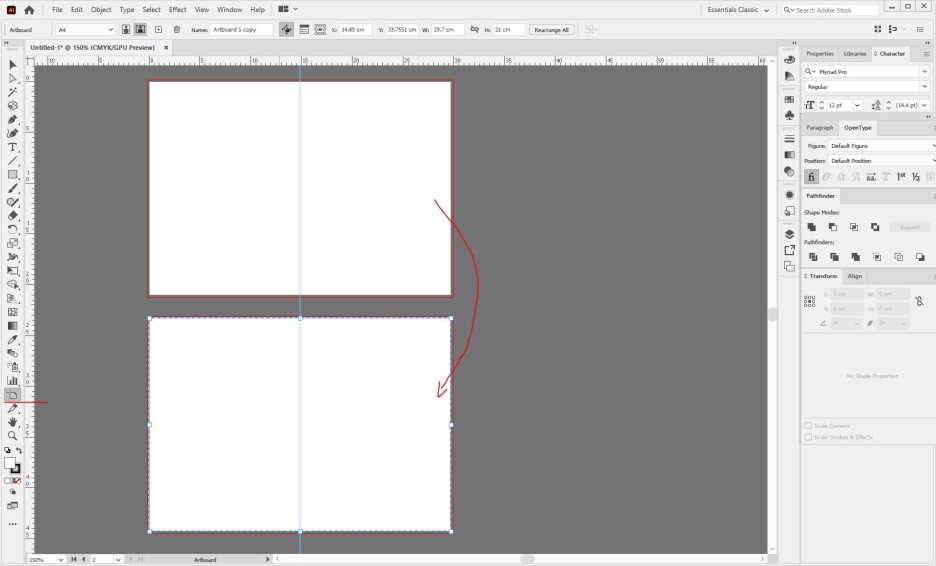
아트보드 툴 을 클릭한 후 작업창을 선택하고 ALT 와 shift 키를 동시에 눌러 하단으로 드래그 하여 작업창으로 복사합니다

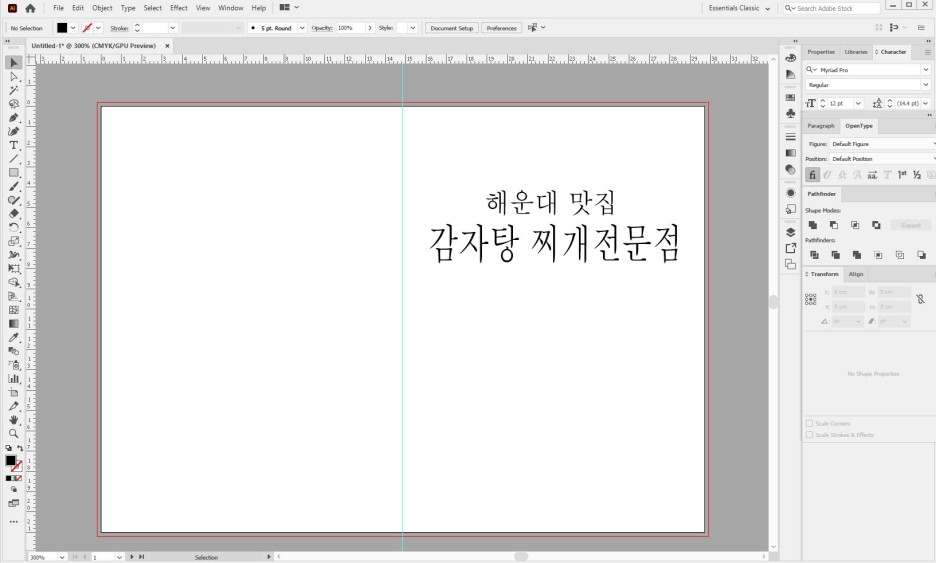
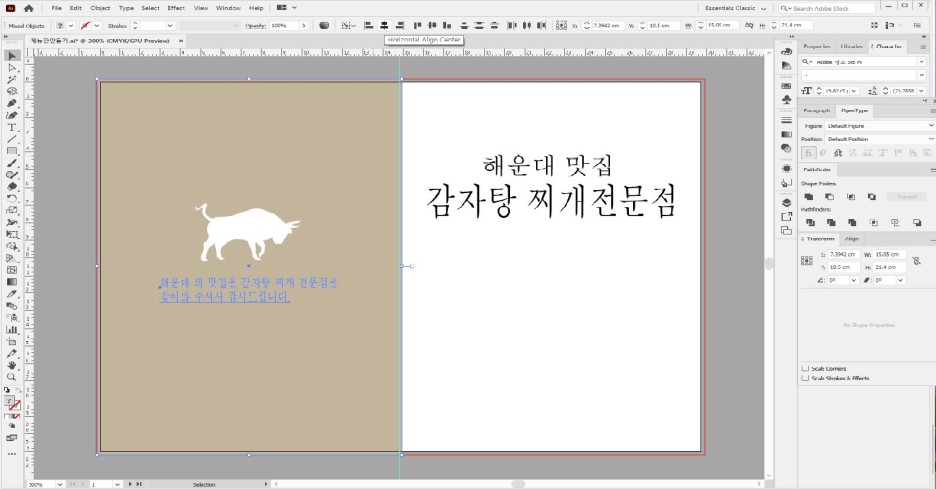
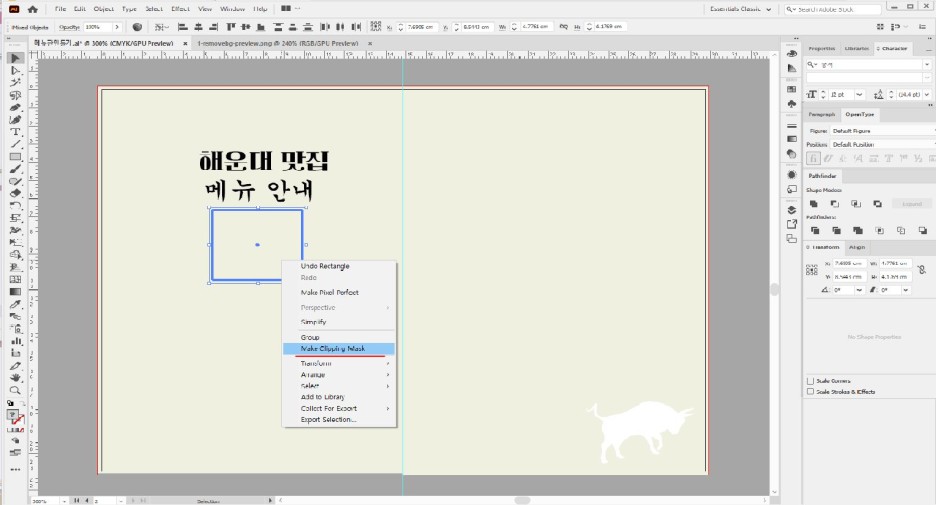
텍스트툴로 로고 입력합니다

사각형 툴로 왼쪽에 사각형 모양으로 드래그 하여 그립니다
Fill을 더블클릭하여 메뉴판에 어울릴만한 색상으로 임의의 색을 지정합니다

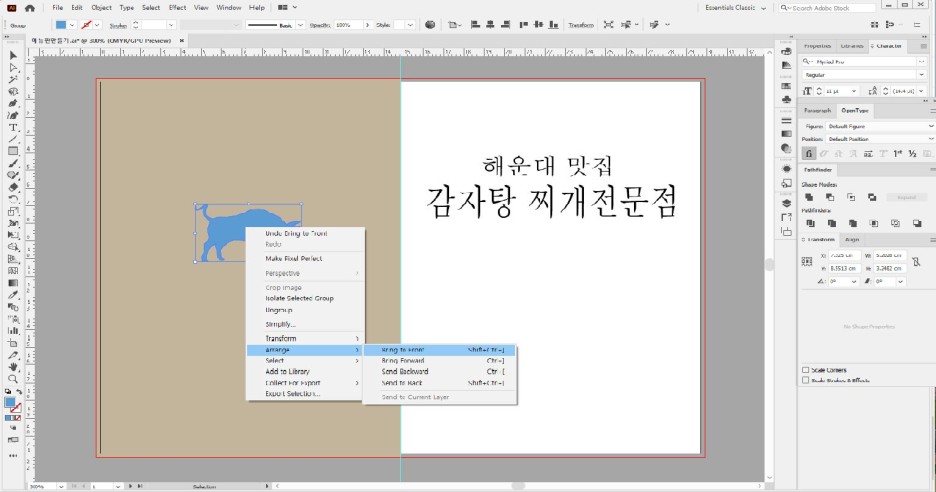
아이콘 부분을 복사해서 가져온후 만약 보이지 않는 경우 마우스 오른쪽 버튼을 눌러 arrange bring to front를 선택해서 맨앞으로 옮겨 보이게 합니다

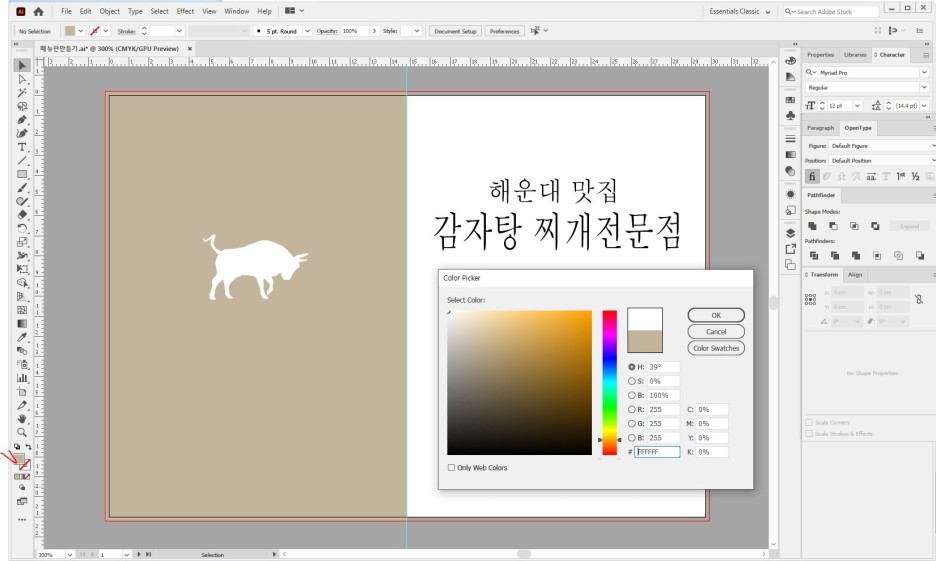
아이콘 을 흰색으로 변경하기 위해 Fill을 더블클릭하여 color picker에서 컬러값을 흰색르로 설정하고 ok버튼을 선택합니다

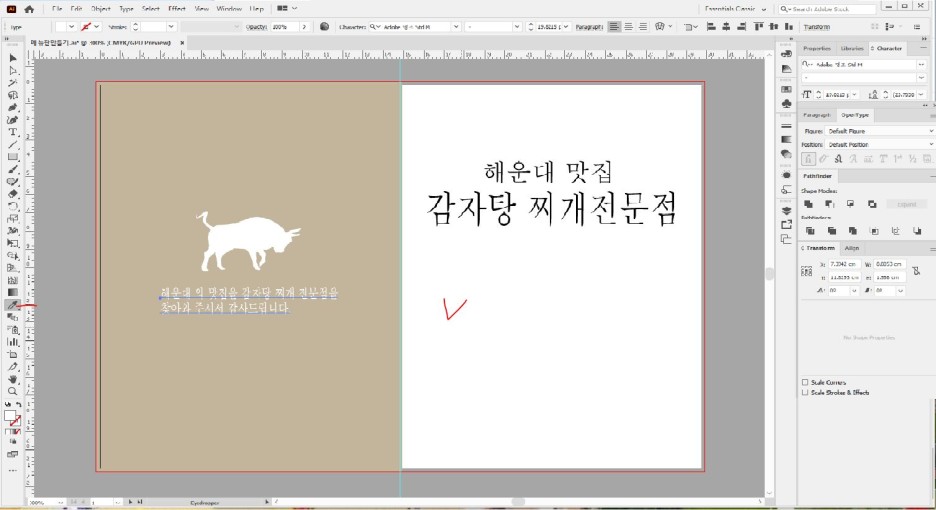
텍스트 툴을 선택한후 하단에 문구를 입력하고 드래그 합니다
스포이드 툴을 눌러 바탕 배경의 흰색 부분을 선택하여 추출된 컬러를 바로 적용 시킵니다.

텍스트를 입력한다음 중앙 정렬을 완성합니다

사각형툴로 좌측 우측 각각 드래그 하여 그린다음 임의의 색상을 지정합니다

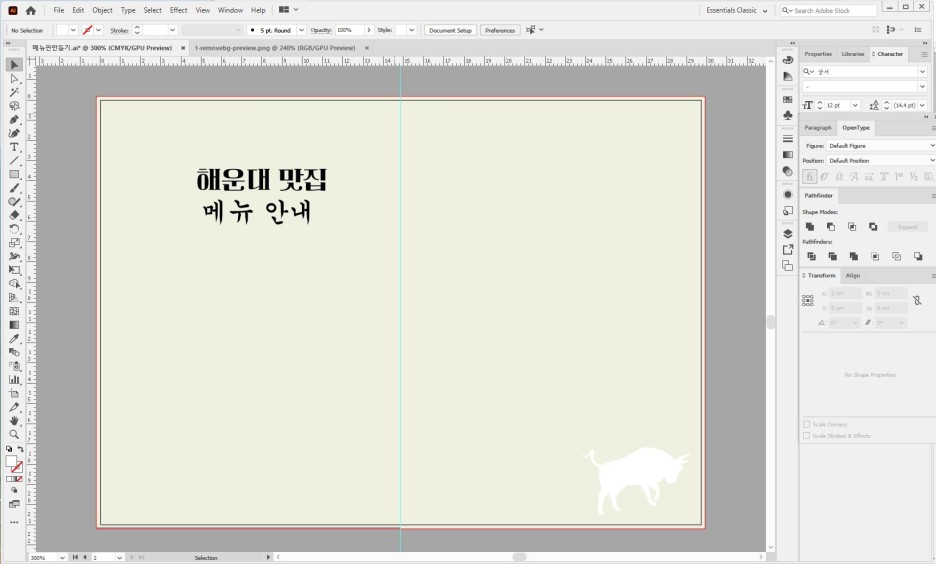
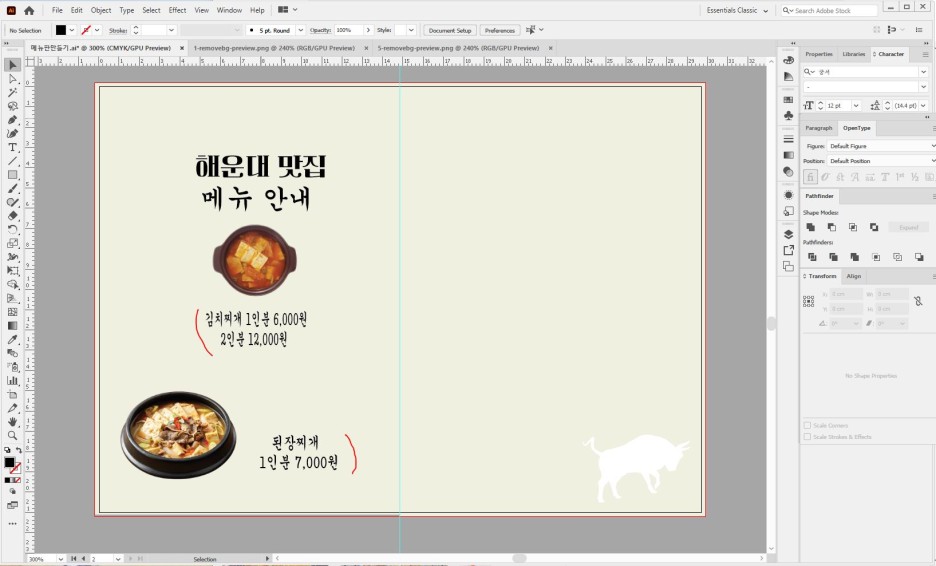
로고를 가져와 왼쪽 상단 중앙에 배치한 후 아래에 메뉴안내 라고 입력합니다 그리고 아이콘 이미지를 가져와 우측아래에 배치하고 색상은 화이트로 설정합니다

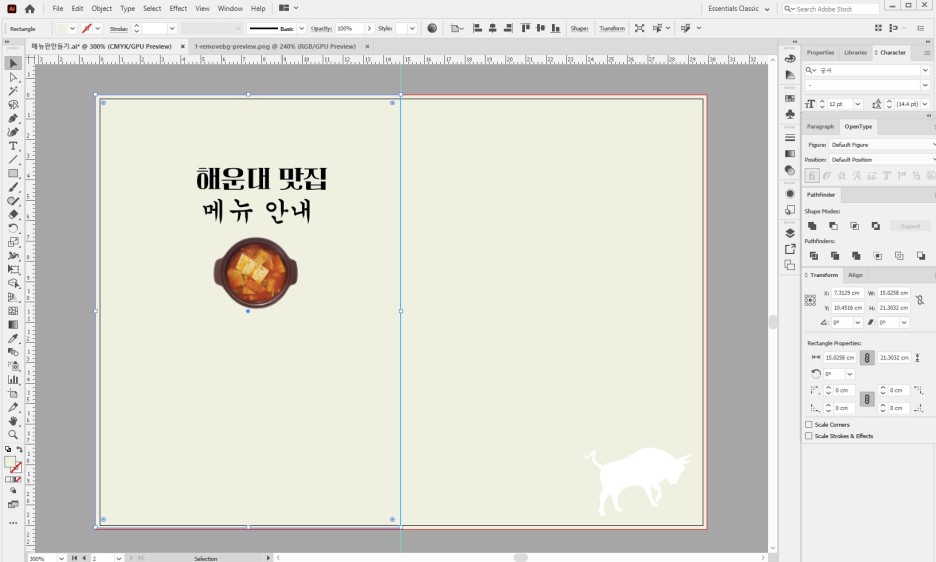
이미지를 불러온후 마우스로 드래그 하여 작업창으로 옮깁니다 그리고 shift를 누른 상태에서 드래그 하여 축소하고 메뉴안내 아래에 배치합니다

이미지를 원하는 크기로 오려내기 위해 사각형 툴로 눌러 원하는크기 만큼 드래그 하여 도형을 그립니다
shift를 누른 상태에서 이미지와 사각형을 모두 선택한후 마우스 오른쪽 버튼을 눌러 Make Clipping Mask를 선택합니다

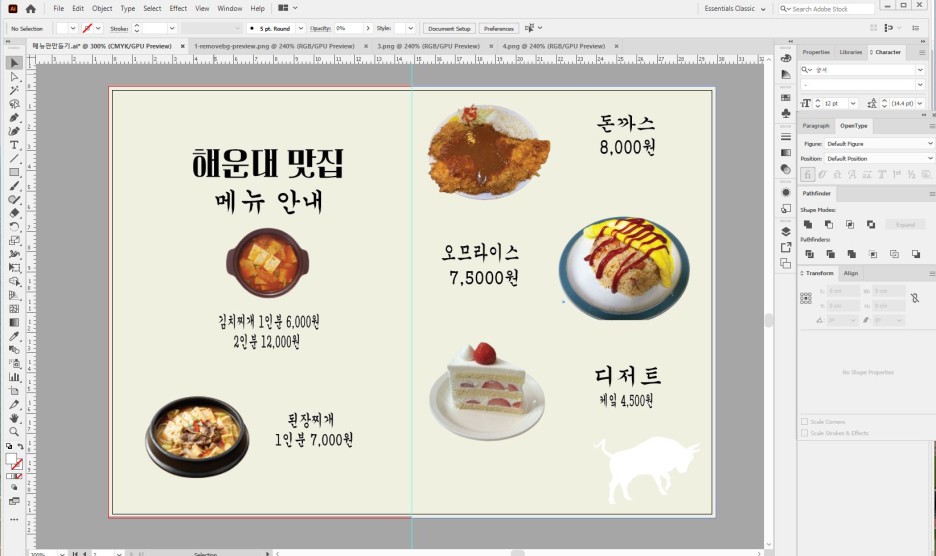
이미지를 배치하고 나서 문자툴 클릭하고 하단에 원하는내용을 입력합니다

728x90
반응형
LIST
'일러스트레이터 디자인' 카테고리의 다른 글
| 상점 앞 엑스베너 만들기 (0) | 2024.02.27 |
|---|---|
| 일러스트레이터 간판 만들기 (0) | 2024.02.14 |
| 일러스트레이터 명함 만들기 (0) | 2024.02.13 |
| 브러시 툴로 만드는 배경 (0) | 2024.02.04 |