728x90
반응형
SMALL



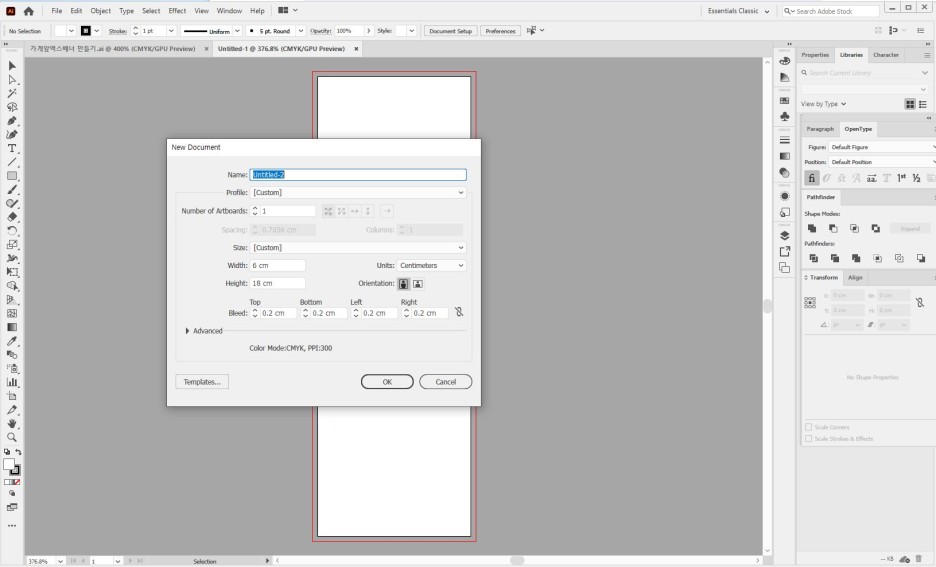
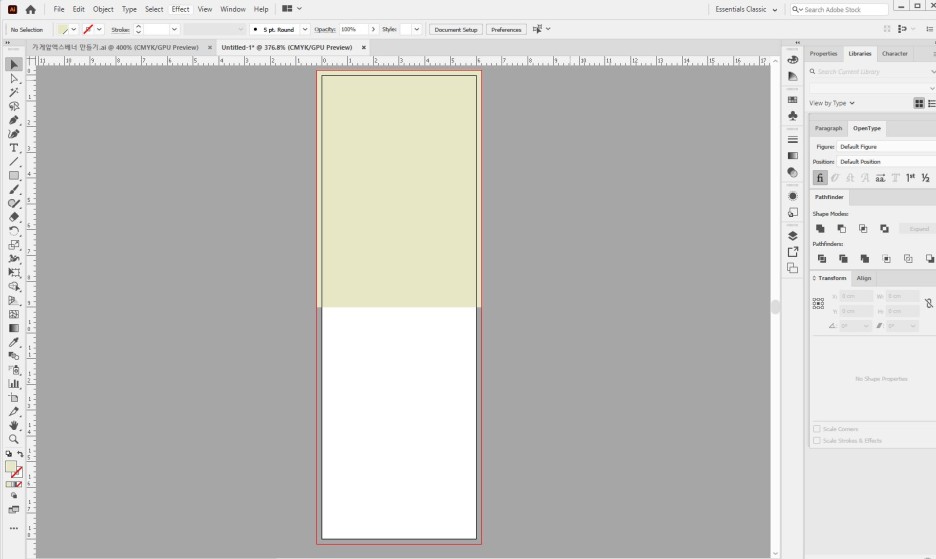
사각형툴로 베너 크기 절반 정도 사이즈를 그린다음 임의의 색상을 지정합니다

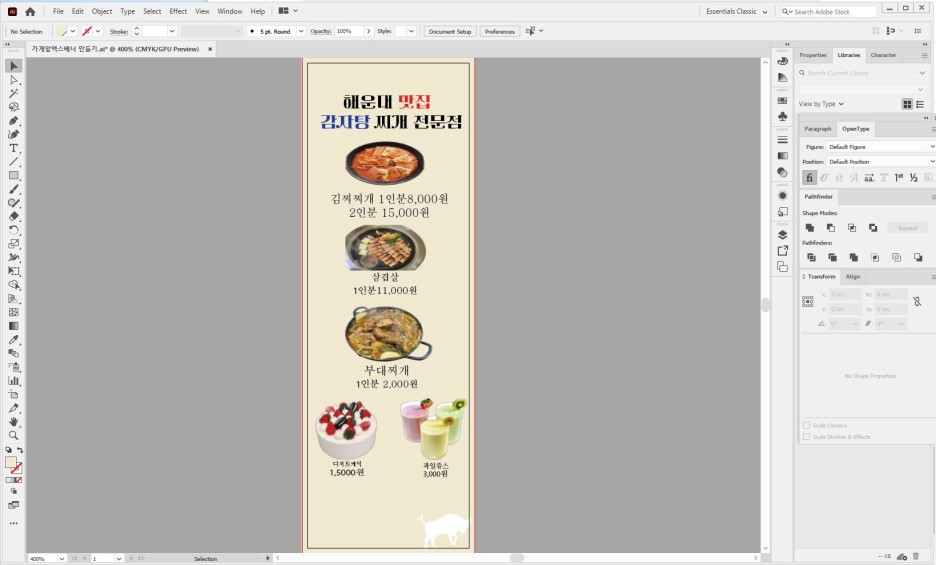
배치한 이미지를 클릭한 후 ALT키를 누른 상태에서 마우스를 아래로 드래그 하여 복사합니다


낙관 부분만 복사해서 우측아래에 배치하고 색상을 흰색으로 설정합니다

각메뉴 와 가격표 들을 각각선택 해서 이동해서 배치하고 조절합니다.

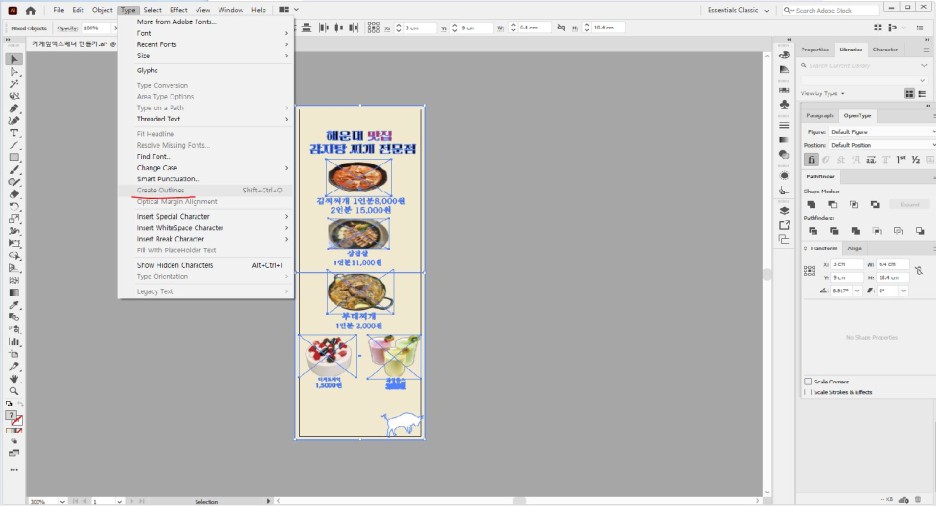
인쇄용 파일로 만들기 위해 전체를 드래그하여 선택한후 type create outlines메뉴를 클릭해 벡터화 합니다



728x90
반응형
LIST
'일러스트레이터 디자인' 카테고리의 다른 글
| 일러스트레이터 메뉴판 만들기 (0) | 2024.02.21 |
|---|---|
| 일러스트레이터 간판 만들기 (0) | 2024.02.14 |
| 일러스트레이터 명함 만들기 (0) | 2024.02.13 |
| 브러시 툴로 만드는 배경 (0) | 2024.02.04 |