728x90
반응형
SMALL


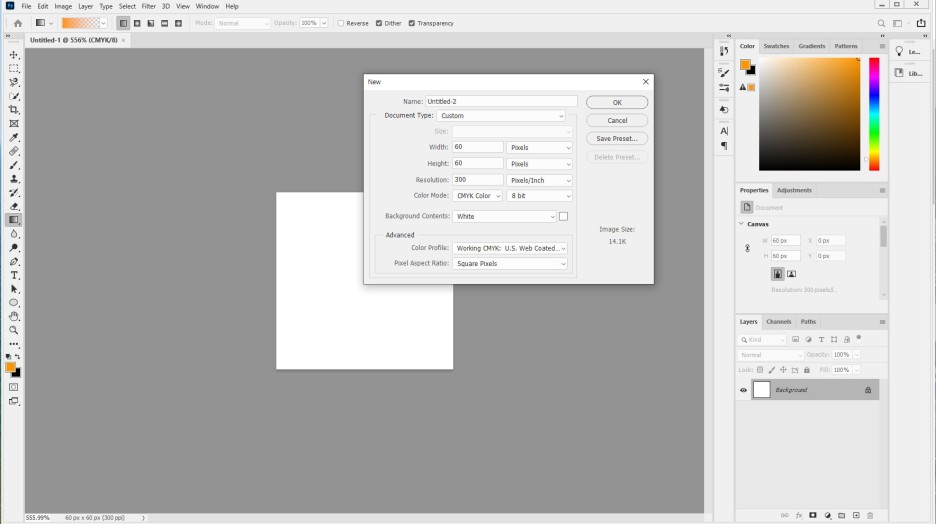
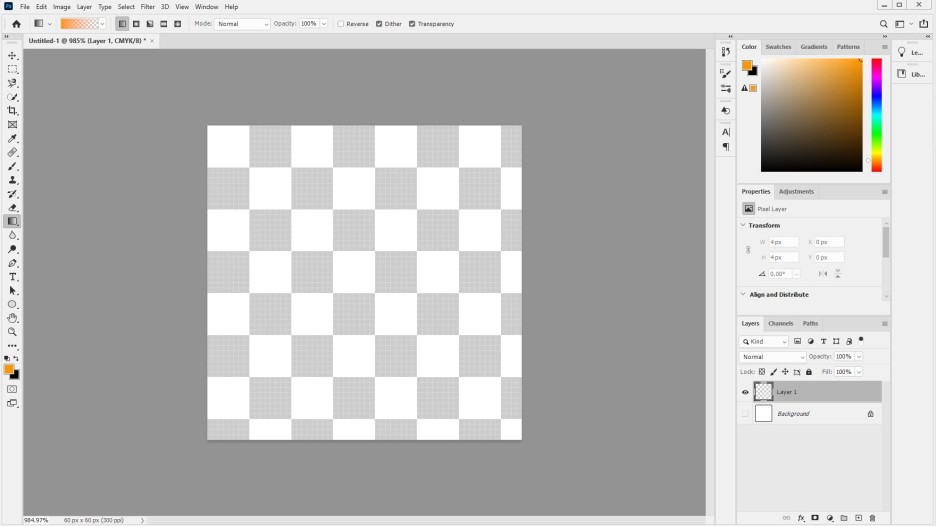
파일 new 메뉴를 선택한후 가로 와 세로를 각각 60 pixels로 설정합니다
Resolution 300dpi 로 설정 하고 ok를 선택합니다

돋보기 툴을 누르고 화면을 2~3번 정도클릭하거나 ALT를 누른 상태에서 마우스 스크롤로돌려서 확대하거나 줄일수 있다


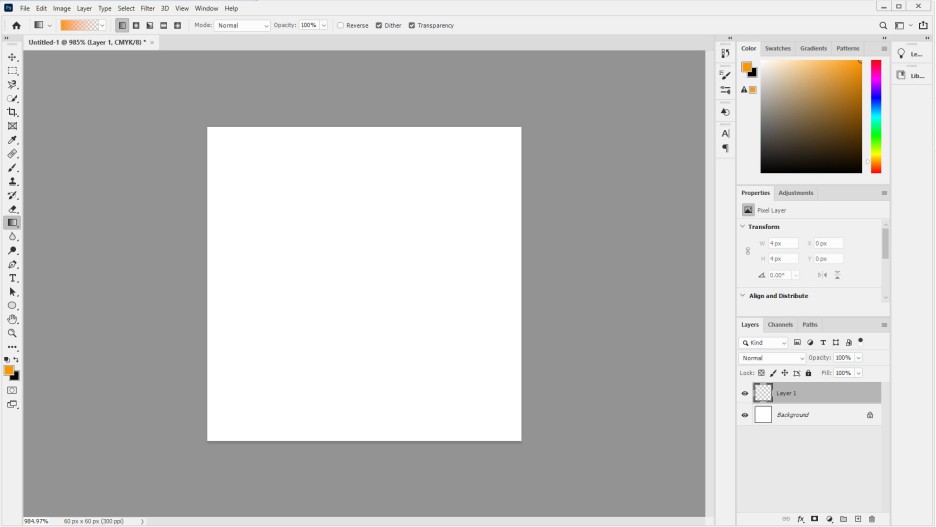
레이어 패널에서 새레이어를 눌러 레이어1를 만든후 background 의 눈을 선택하여 지웁니다

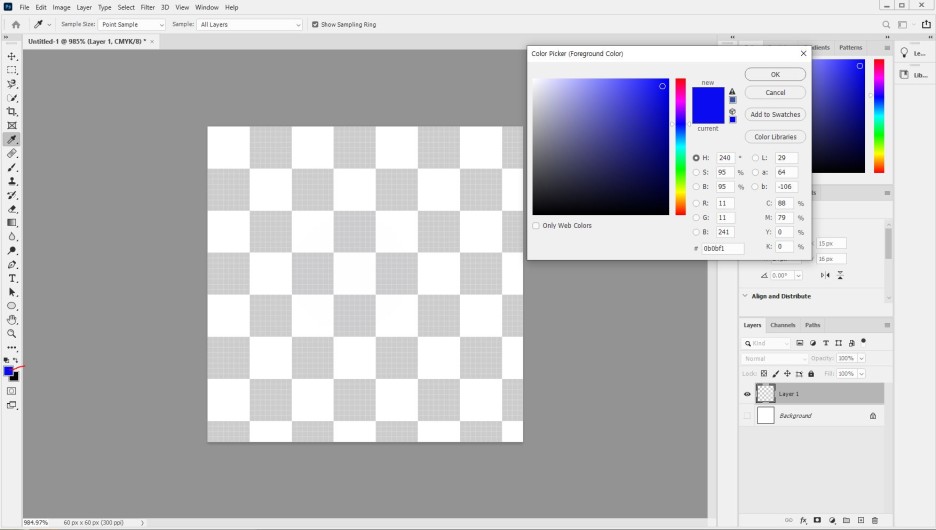
전경색을 파랑색으로 설정한 후 ok버튼을 눌러 컬러로 적용합니다

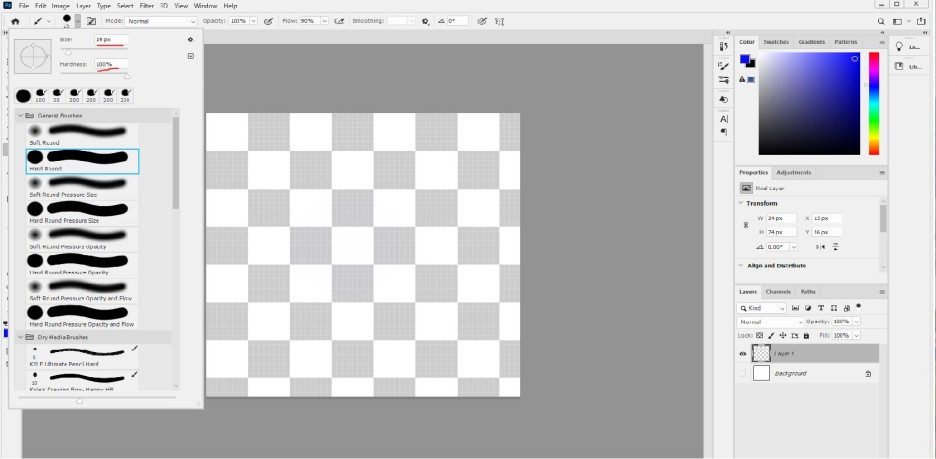
툴바에서 브러시툴을 선택하면 상단에 브러시 옵션이 나타나는데 번지지않는 타입 Hardness 100 으로 선택한후 size 25로 설정합니다

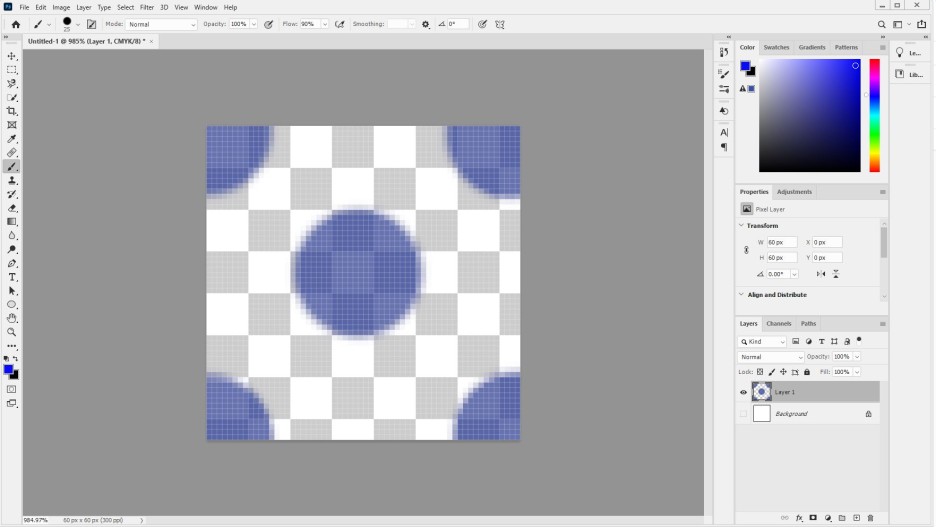
화면에 그림과 같이 선택하여 도트무늬를 브러시로 그립니다

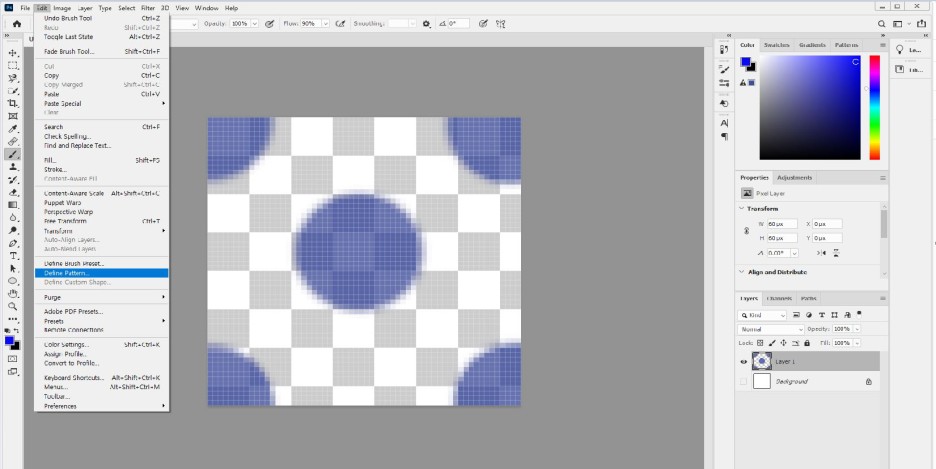
edit define pattern 메뉴를 선택합니다

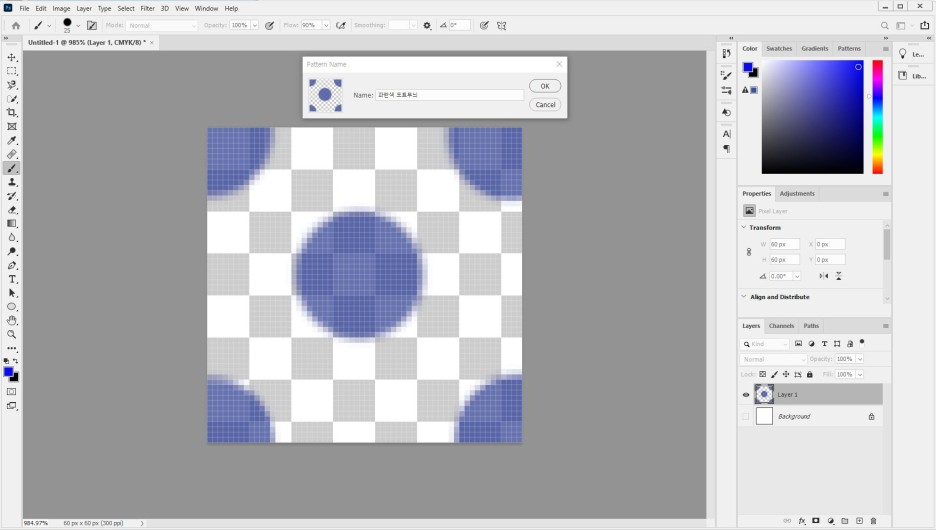
pattern name창이 뜨면 임으의 이름을 입력한후 ok버튼을 눌러 저장을 한다

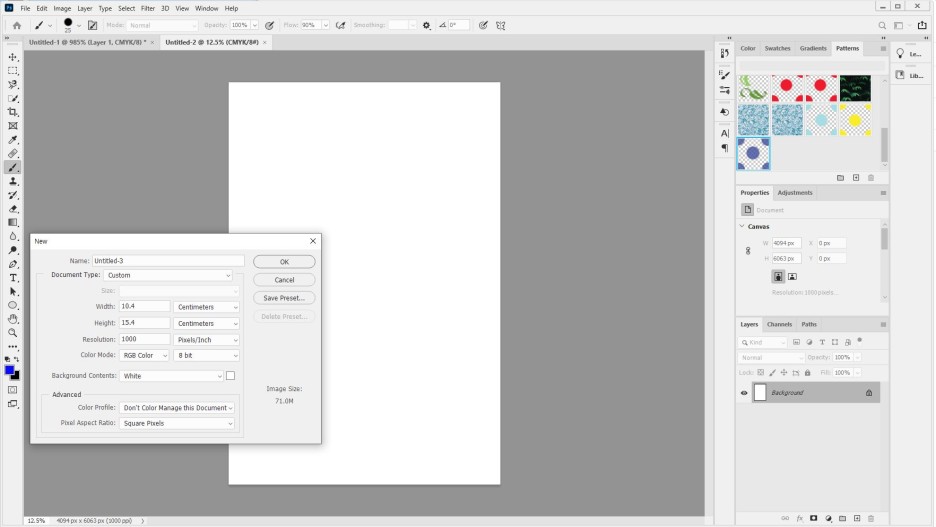
엽서를 만들기 위해 파일 new메뉴를 선택한 후 가로 10.4cm 세로 15.4cm 설정합니다 color mode CMYK 로 설정하고 ok버튼을 선택합니다

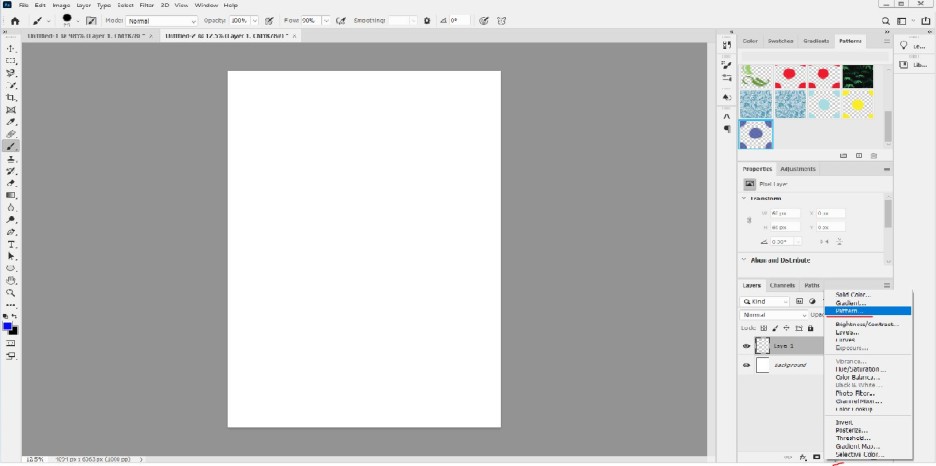
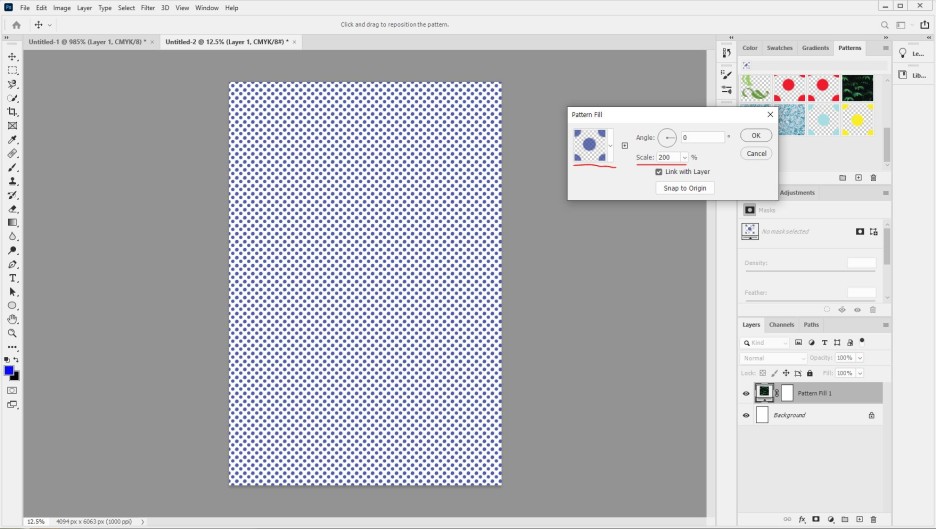
새레이어를 눌러 레이어1을 만든다음 레이어 하단의 조정 레이어 추가를 선택한후 pattern메뉴를 선택합니다

저장을 패턴을 불러온 후 scale값을 임의의 값을 조정합니다 ok버튼을 눌러 적용합니다


728x90
반응형
LIST
'포토샵 디자인' 카테고리의 다른 글
| 포토샵 그라데이션 효과를 넣은 만능 배경 (0) | 2024.02.09 |
|---|---|
| 포토샵 그라데이션 적용 한 이미지 배경 (0) | 2024.02.07 |
| 포토샵 컬러박스 포스터 배경 (0) | 2024.02.05 |
| 브러시툴로 보케이미지가 들어간 크기가 다른 동그란 연속된 원형 을 만들기 (0) | 2024.01.28 |